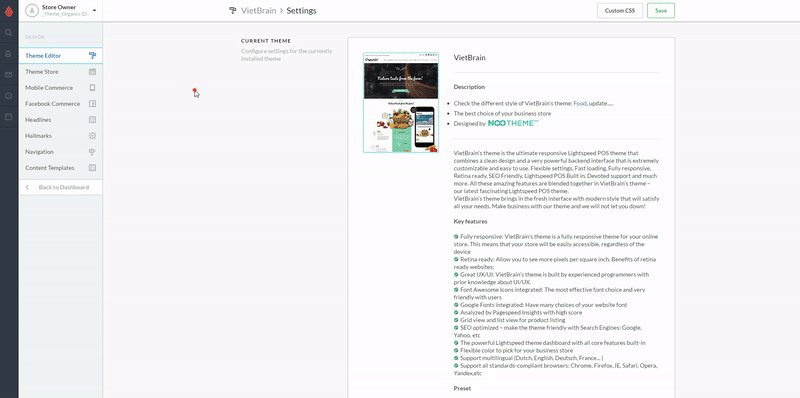
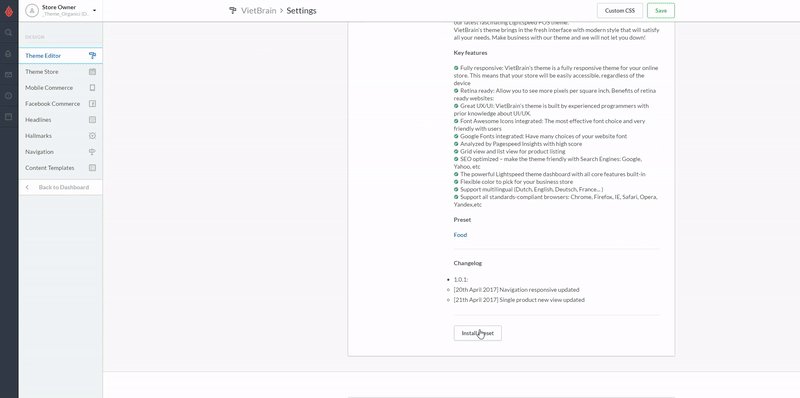
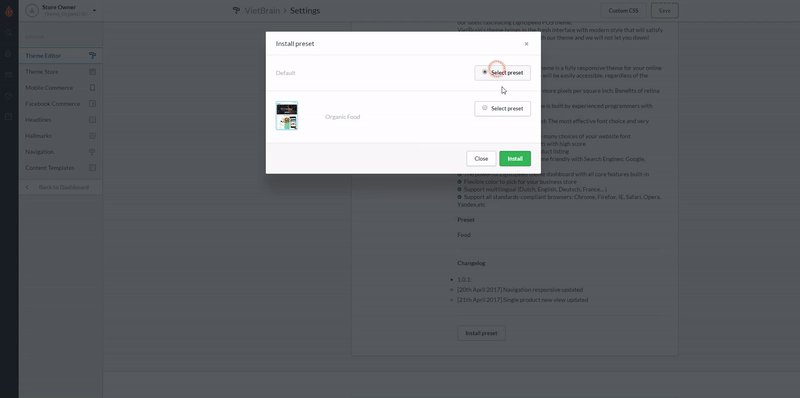
To install preset: Go to Design --> Customize Theme --> Install presets then choose us presets for your industry

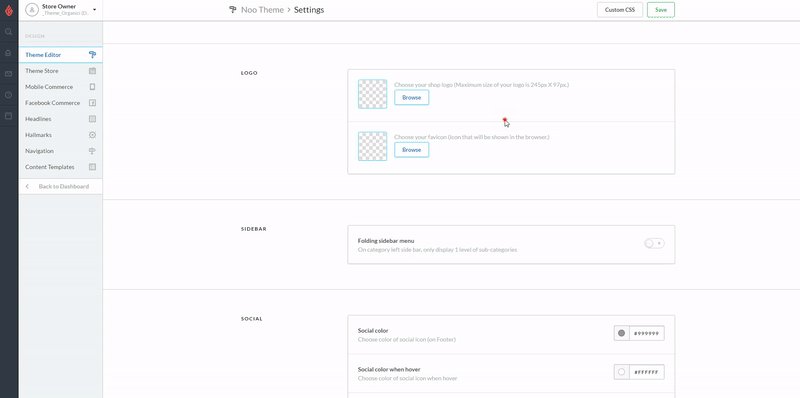
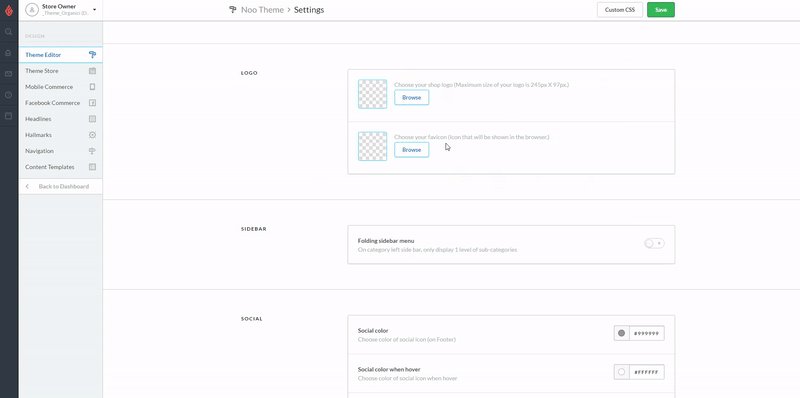
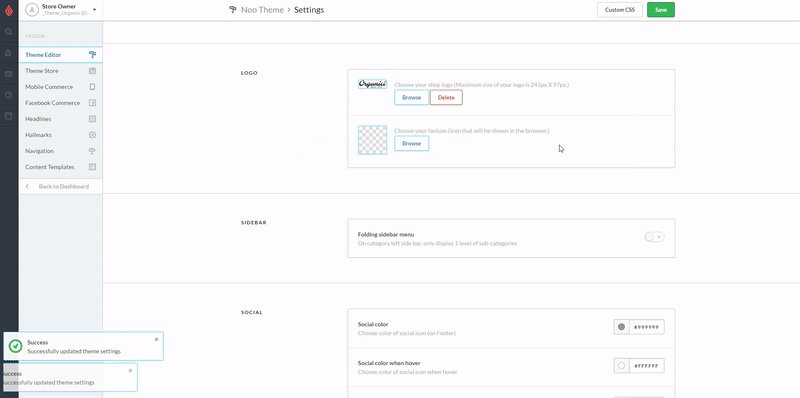
To choose logo and favicon: Go to Design --> Customize Theme -->Scroll down to "LOGO" then change your logo brand,favicon by click "Browse" button

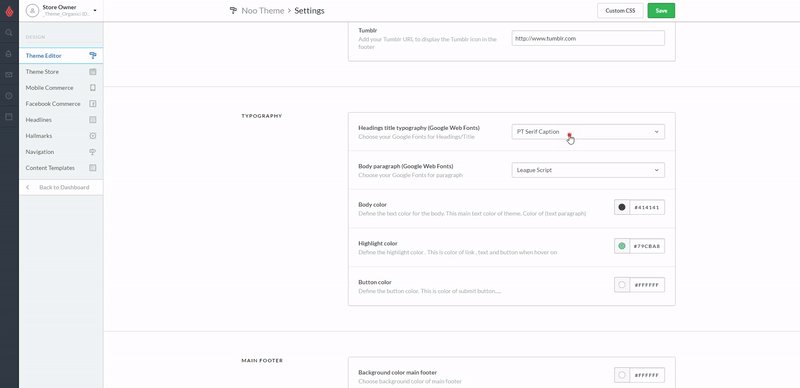
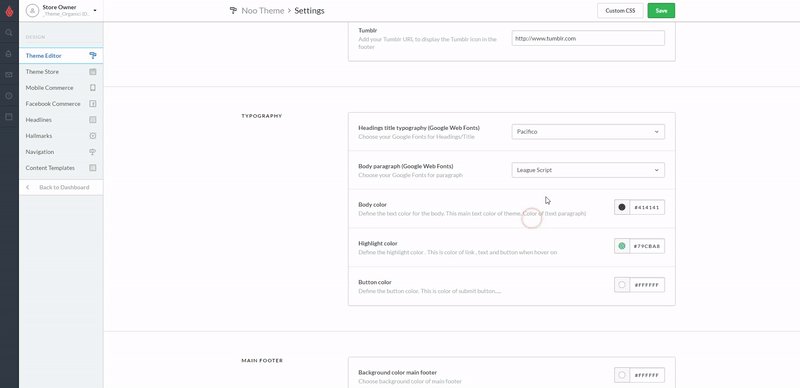
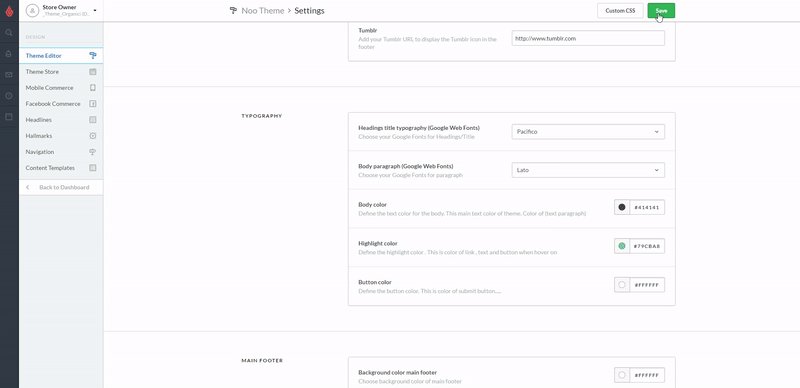
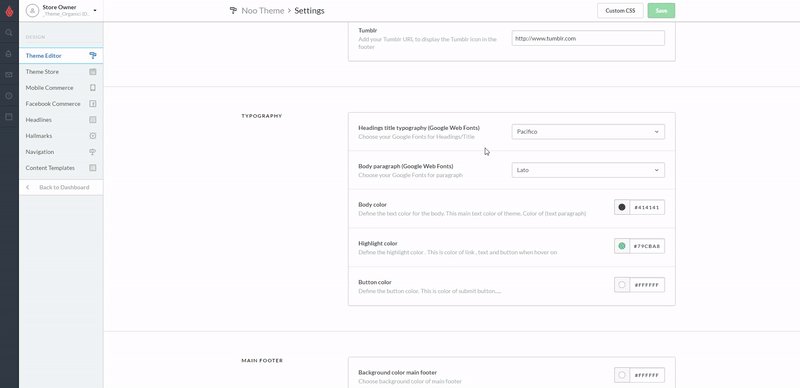
To choose typography: Go to Design --> Customize Theme --> Scroll down to "TYPOGRAPHY" then change your Google favorite fonts by select one of list fonts. Choose text color of body, highlight color of your site and text color of button





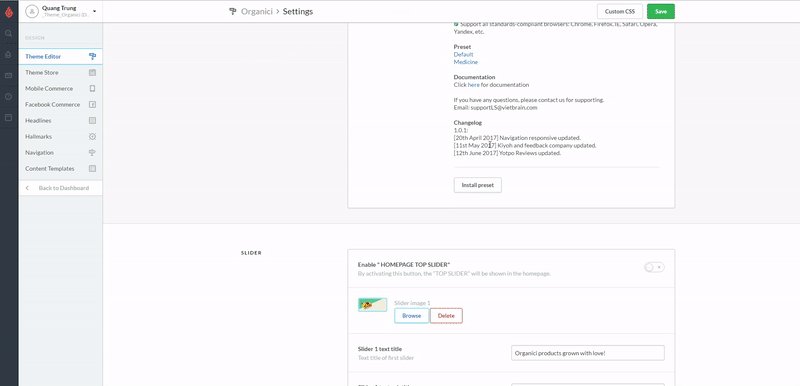
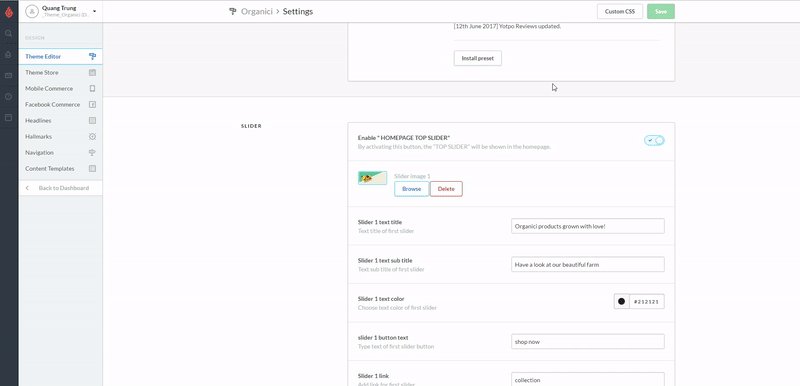
To activate slider: Go to Design -->Customize Theme --> Scroll down to "SLIDER" then enable SLIDER
after that, choose images and url link of your slider . Default is 3 slider.

To activate OUR STORY: Go to Design --> Customize Theme --> Scroll down to "OUR STORY" then enable OUR STORY
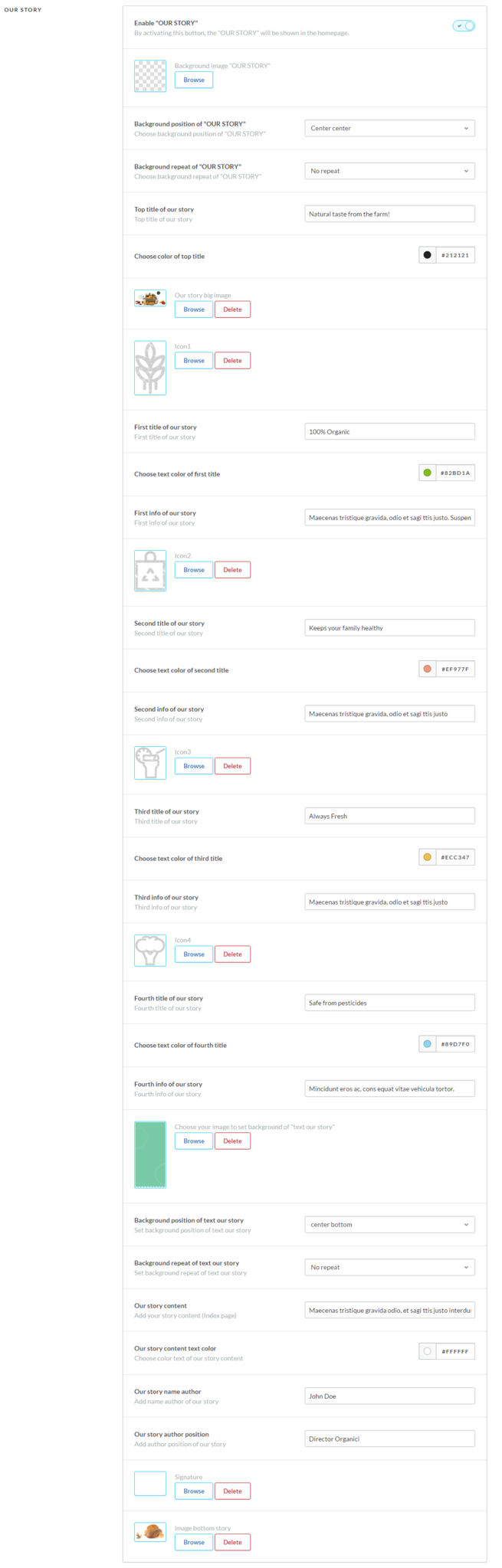
after that, choose background images, signature, text information and text color of your story
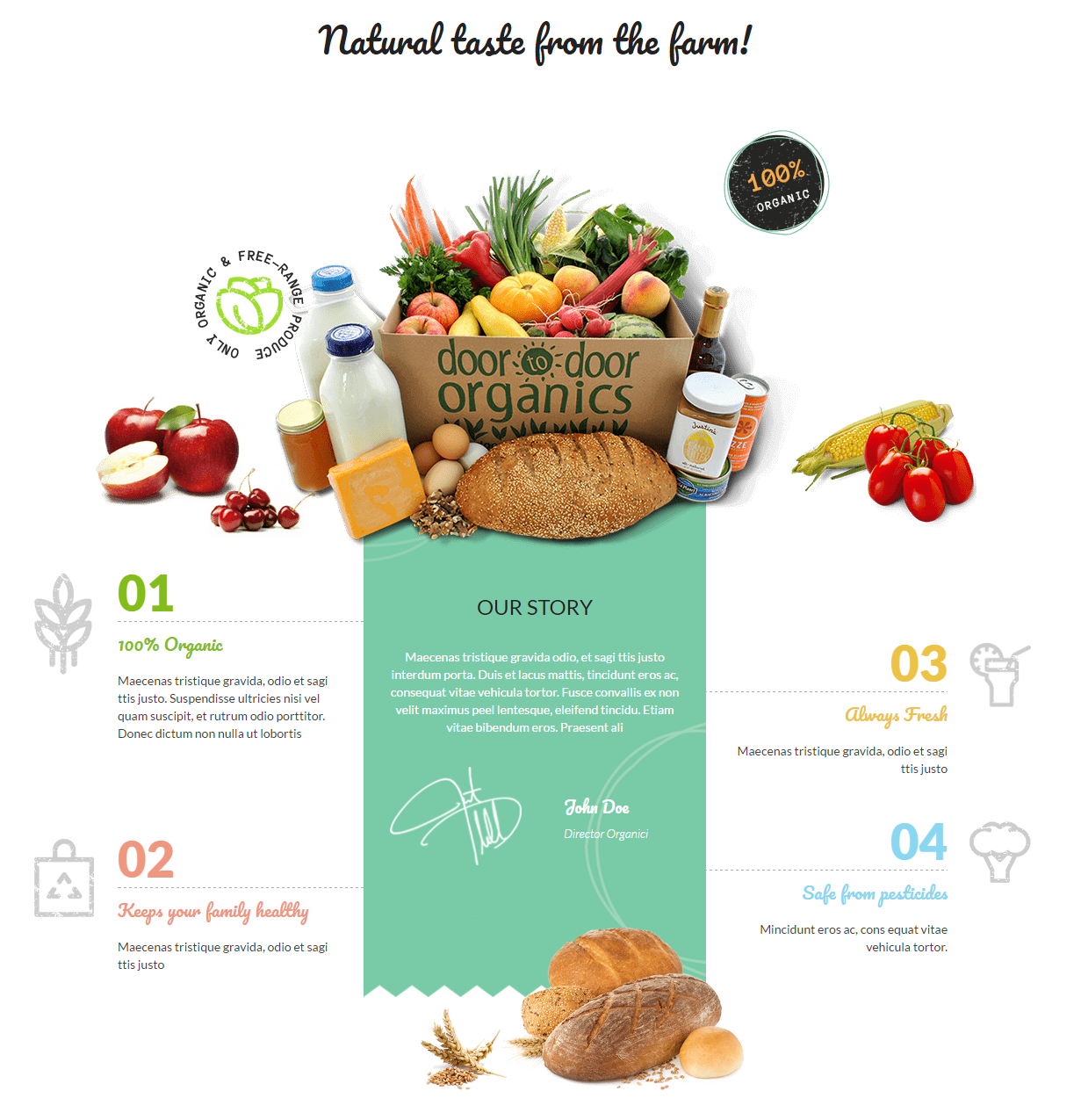
 Demo:
Demo: 
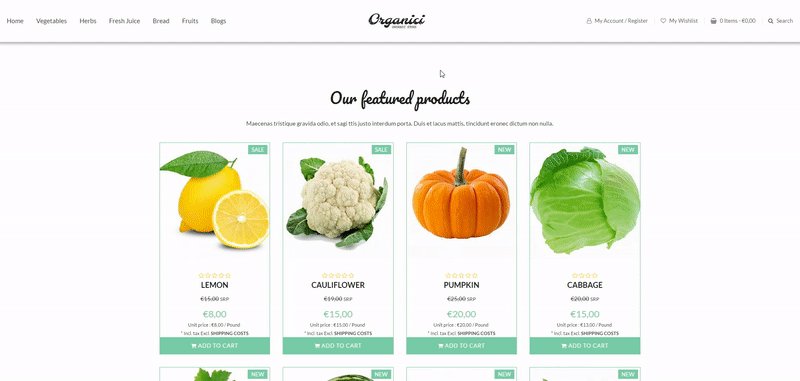
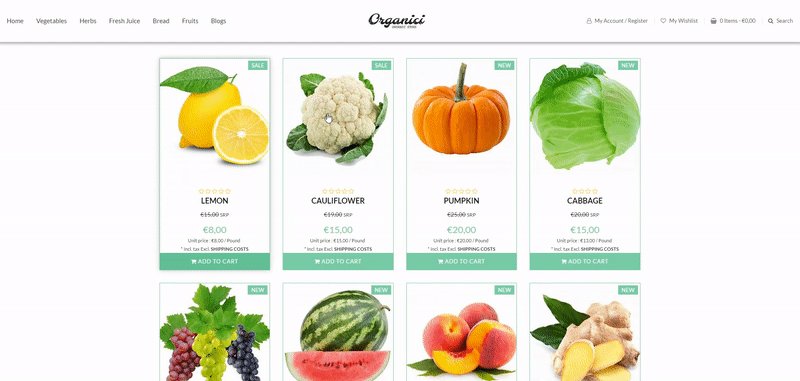
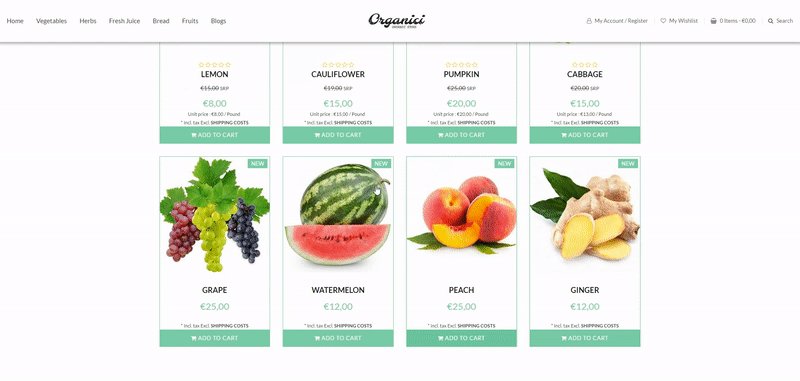
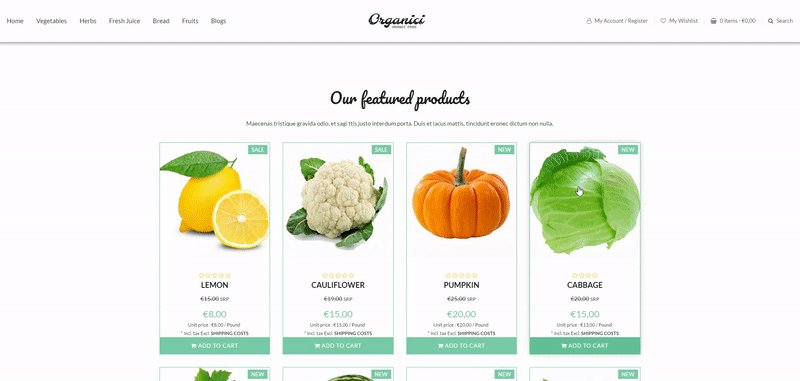
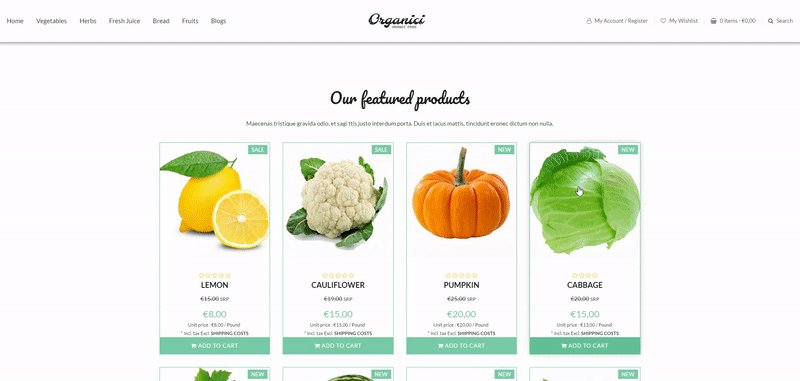
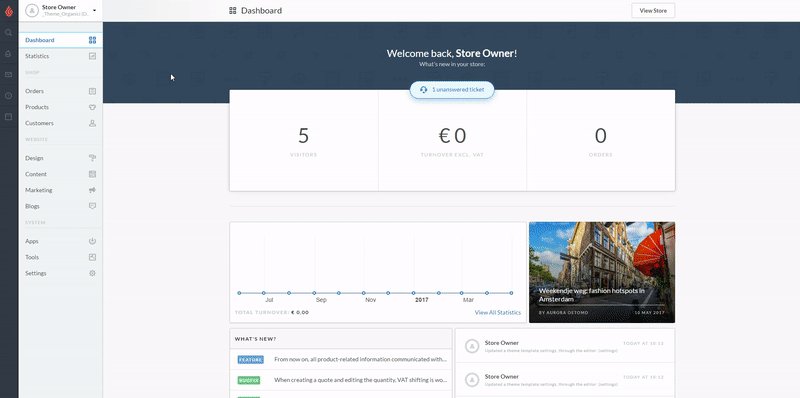
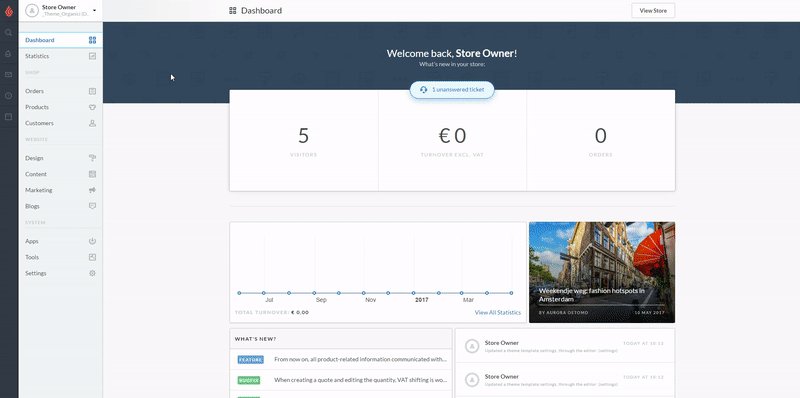
To add products in FEATURED PRODUCTS: Dashboard --> Content --> Featured Products then add products what you like to show in featured list (homepage)
To activate FEATURED PRODUCTS: Go to Design --> Customize Theme --> Scroll down to "FEATURED PRODUCTS" then enable FEATURED PRODUCTS
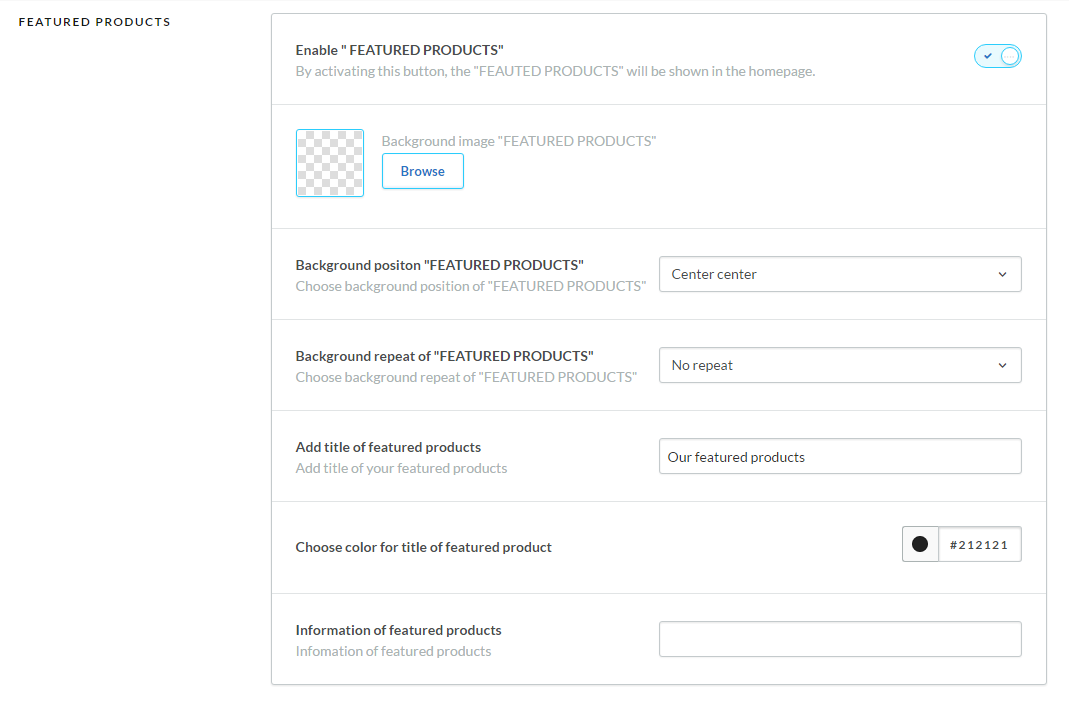
after that, choose background images, text information and text color of your featured products
 Demo:
Demo: 
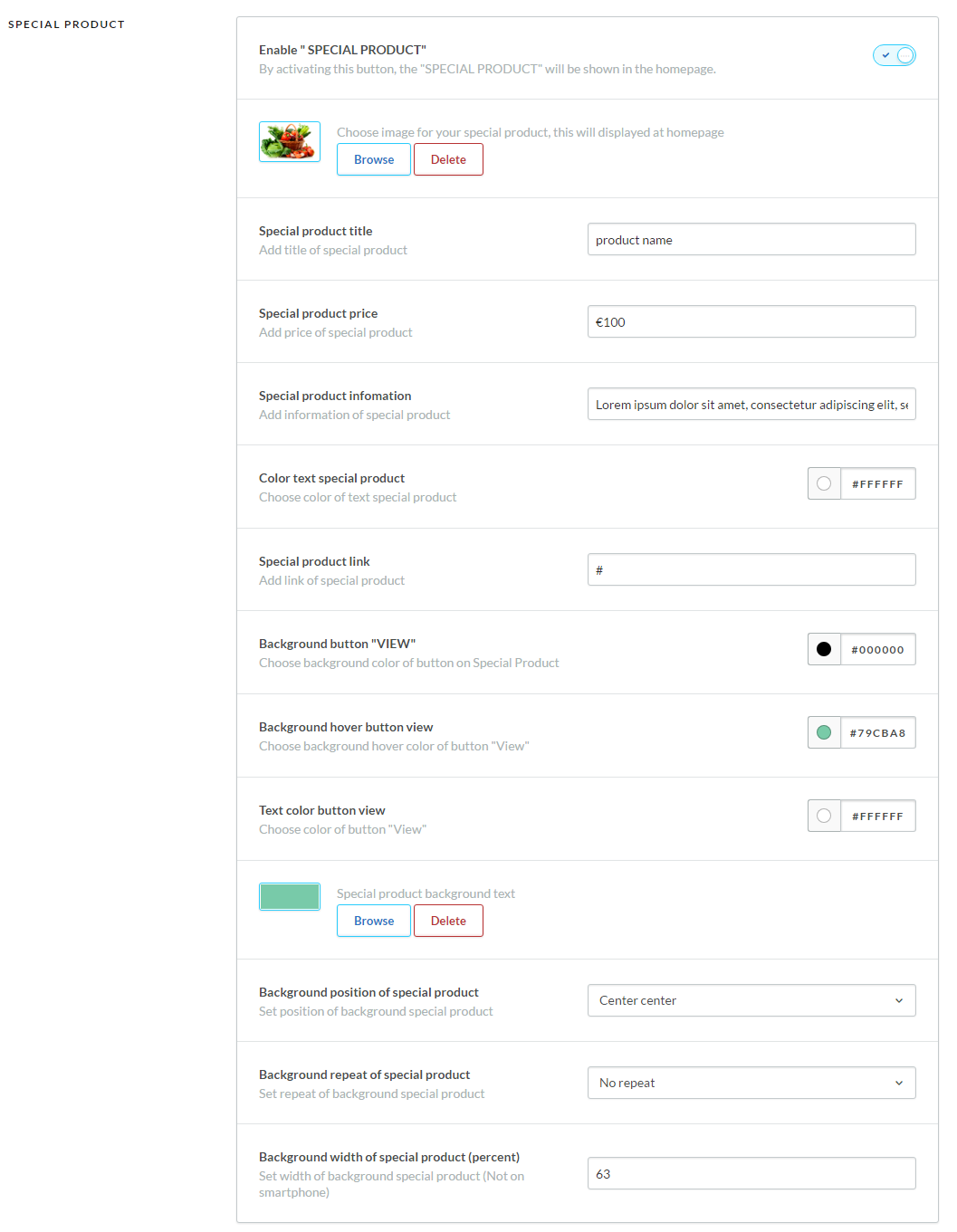
To activate SPECIAL PRODUCT: Go to Design --> Customize Theme --> Scroll down to "SPECIAL PRODUCT" then enable SPECIAL PRODUCT
after that, choose images, background, text information , url link and text color of your special product
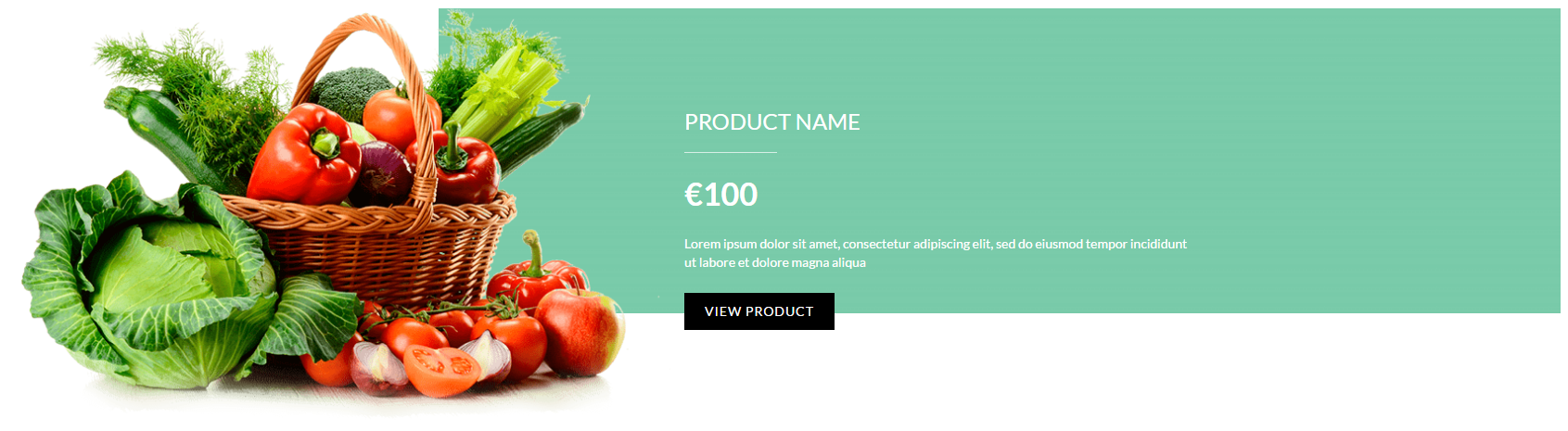
 Demo:
Demo: 
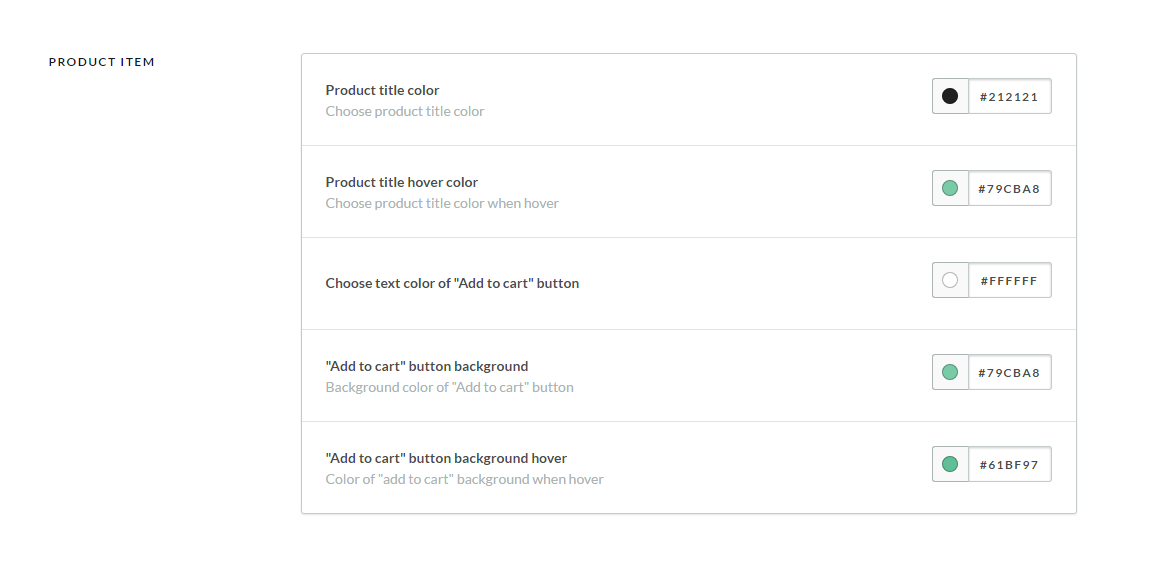
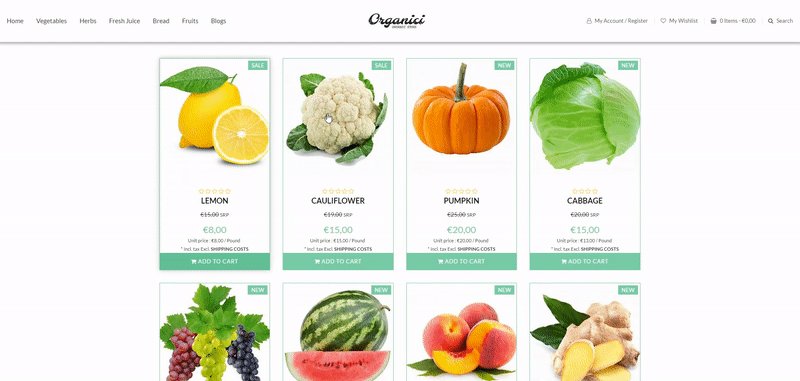
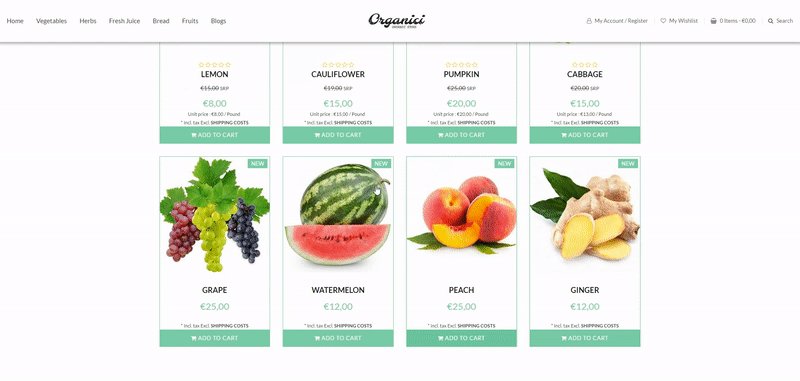
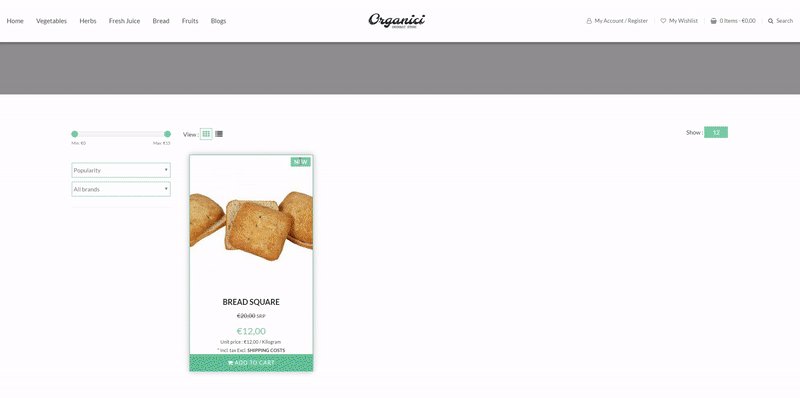
To change style PRODUCT ITEM: Go to Design --> Customize Theme --> Scroll down to "PRODUCT ITEM"
after that, choose text color,background color of your product item
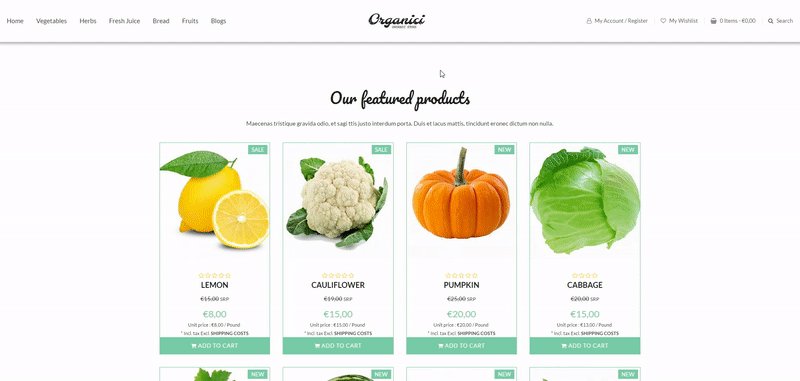
 Demo:
Demo: 
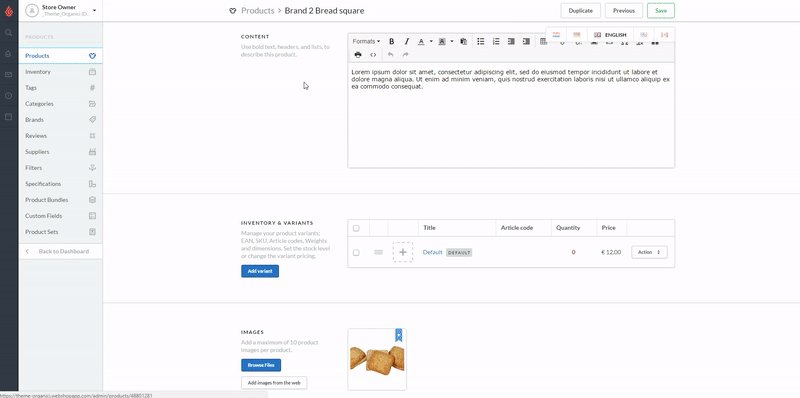
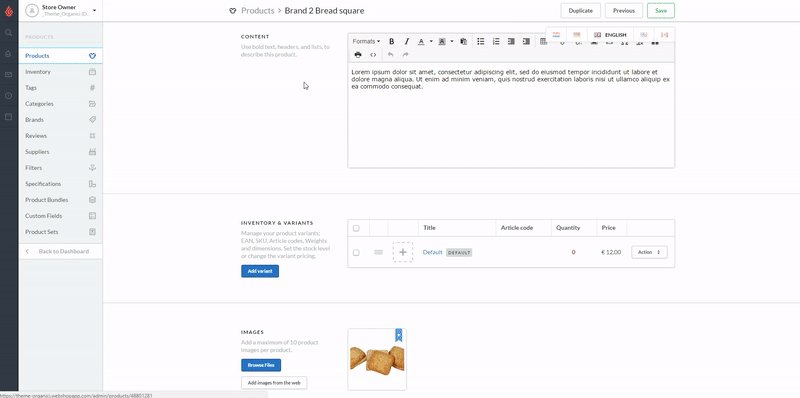
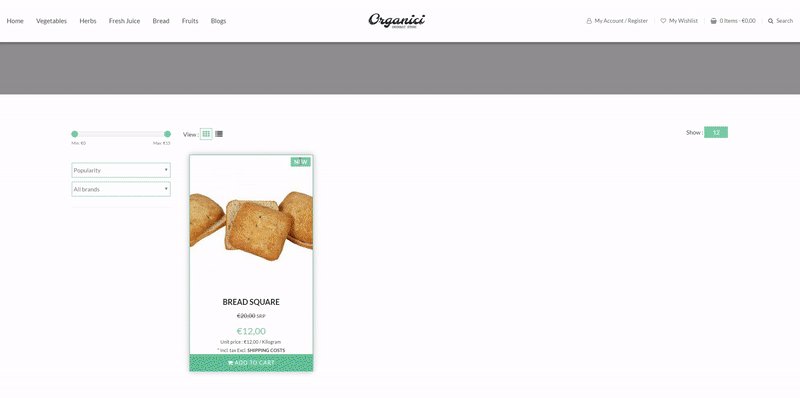
To set a label for a product which is shown in product item,
first Go to Settings --> Workflow --> Enable "Custom template data"
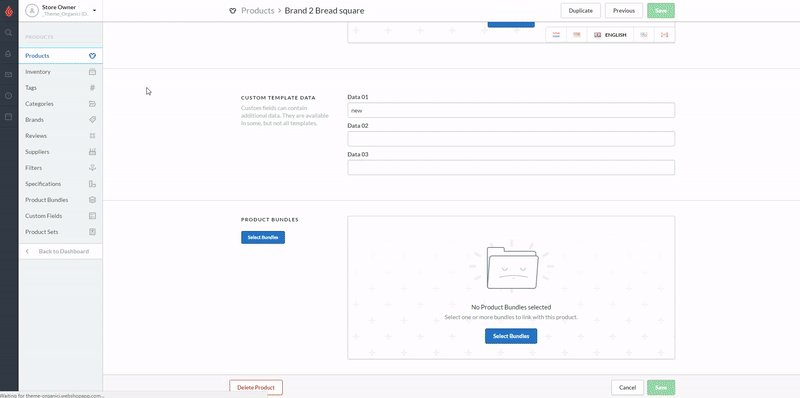
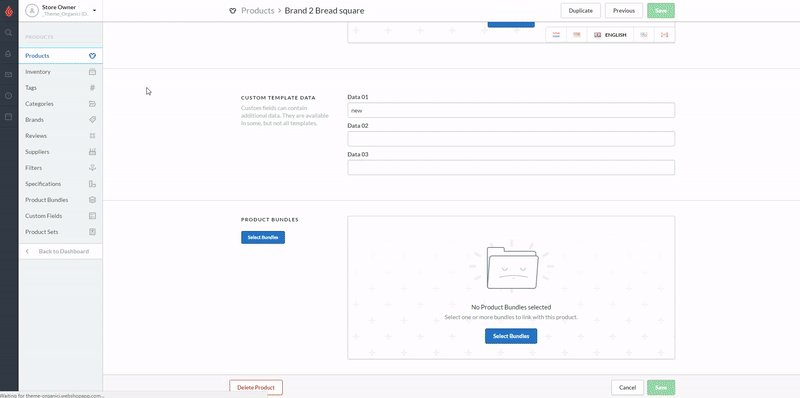
Now go to your product dashboard, you can enter your own text within the product field "Data 01" (we recommend new,sale and hot)

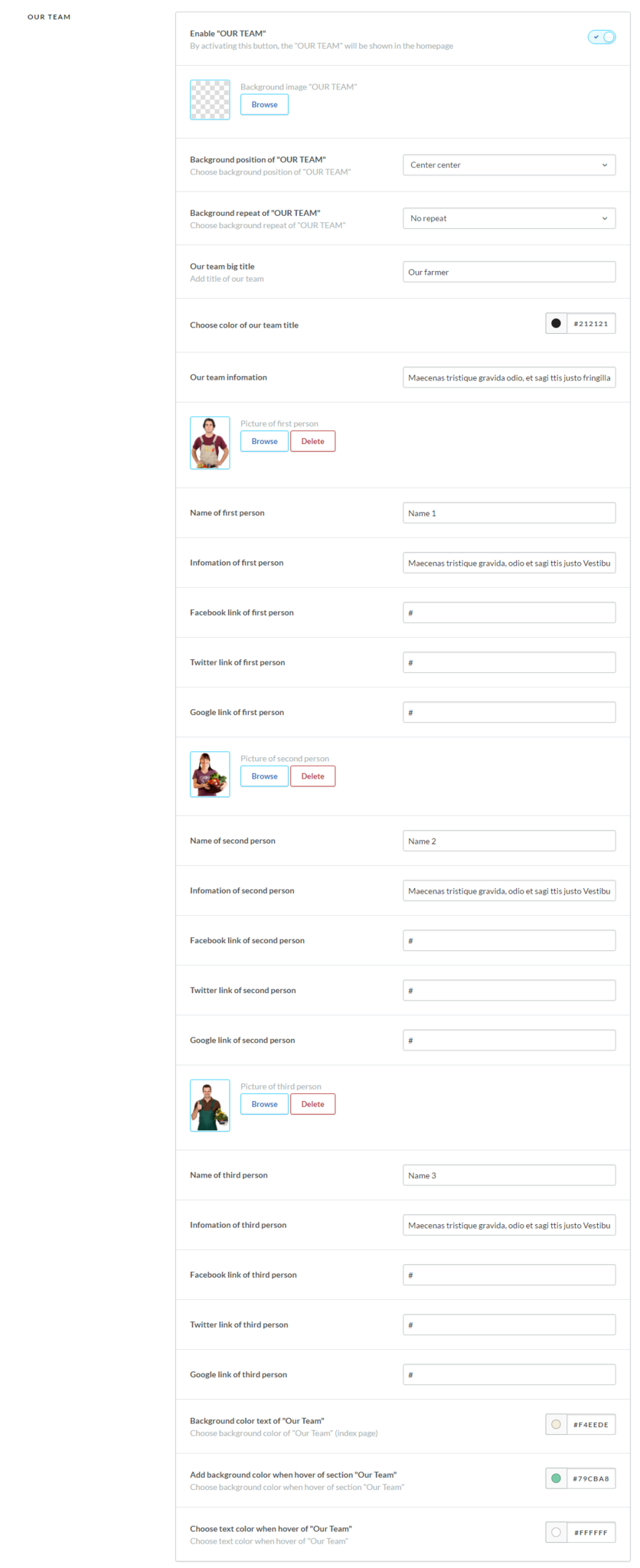
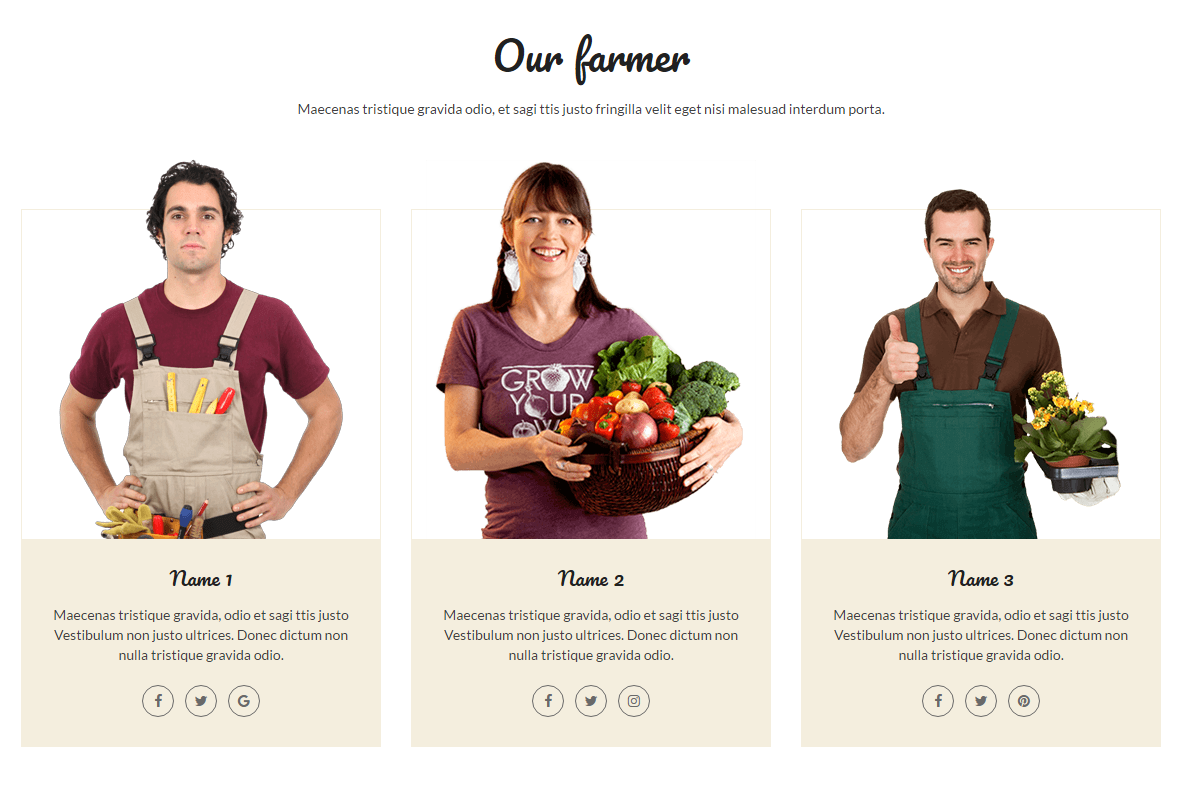
To activate OUR TEAM: Go to Design --> Customize Theme --> Scroll down to "OUR TEAM" then enable OUR TEAM
after that, add images, background, text information and text color of "our team"
 Demo:
Demo: 
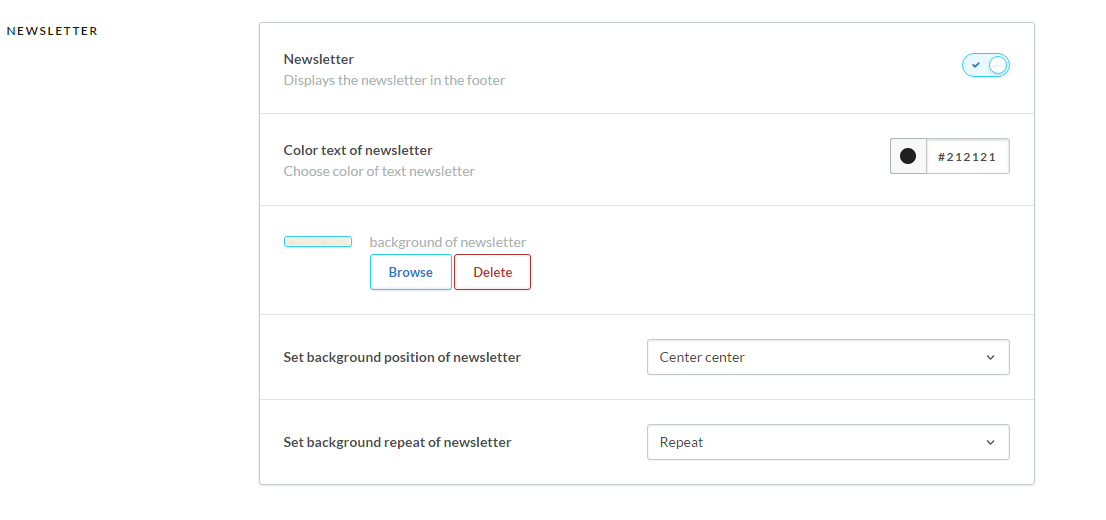
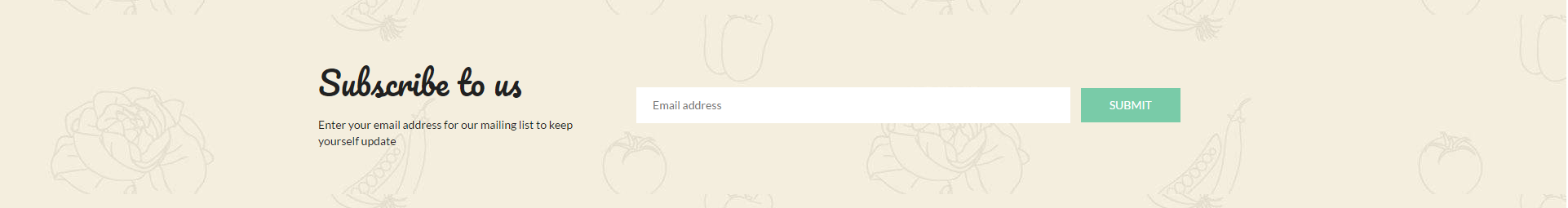
To activate NEWSLETTER: Go to Design --> Customize Theme --> Scroll down to "NEWSLETTER" then enable NEWSLETTER
after that, choose images, background, text content and text color of newsletter form
 Demo:
Demo: 
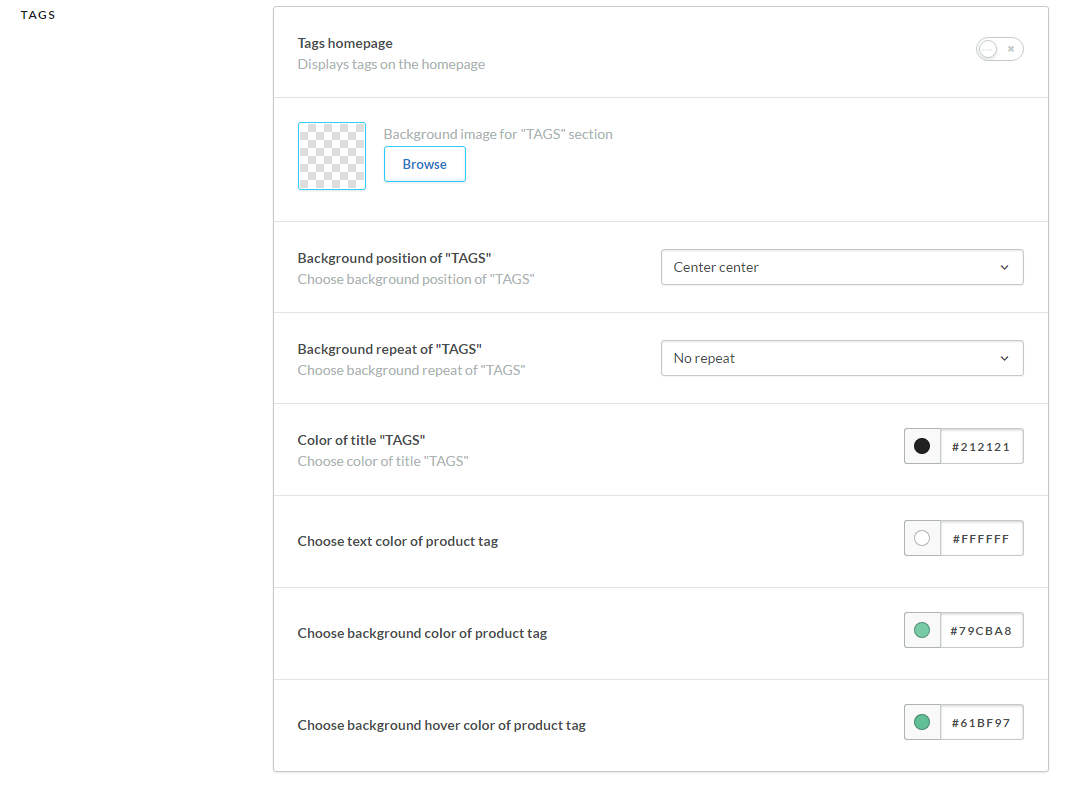
To activate TAGS: Go to Design --> Customize Theme --> Scroll down to "TAGS" then enable TAGS
after that, choose images, background, text content and text color of tags (homepage), color you chose will shown on product detail page
 Demo:
Demo: 

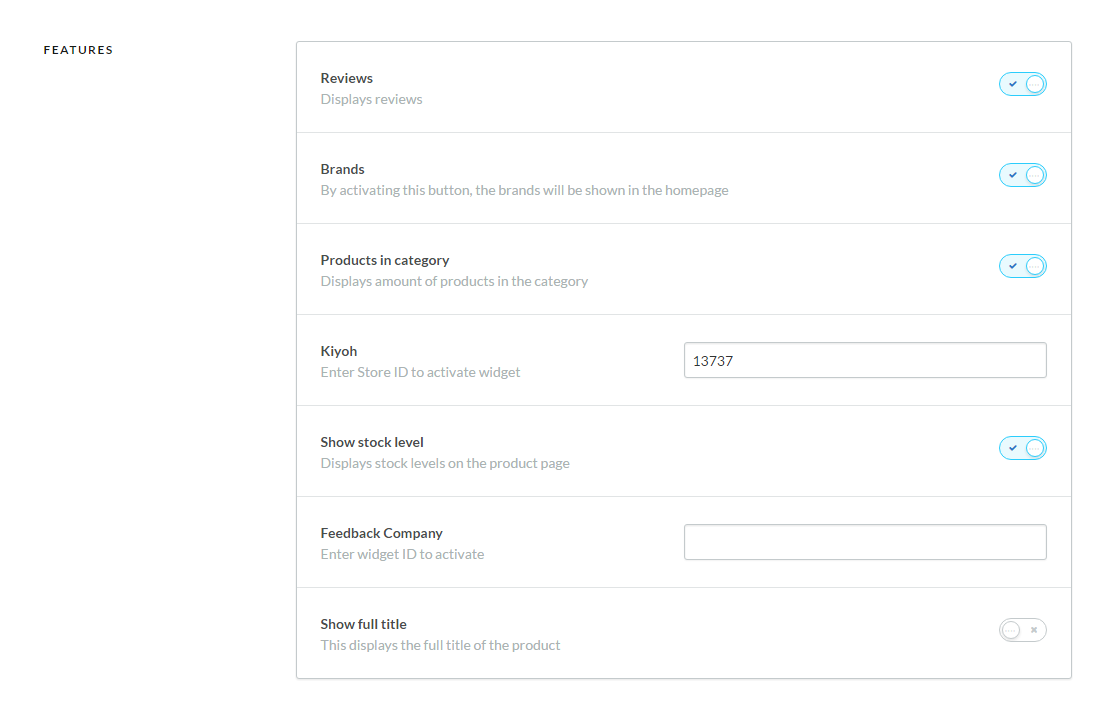
- By activate "Reviews":customers can leave a comment, review for your products
Demo:
To set a label for a product which is shown in product item,
first Go to Settings --> Workflow --> Enable "Custom template data"
Now go to your product dashboard, you can enter your own text within the product field "Data 01" (we recommend new,sale and hot)

- By activate "Brands": List of Brands will be shown in the homepage

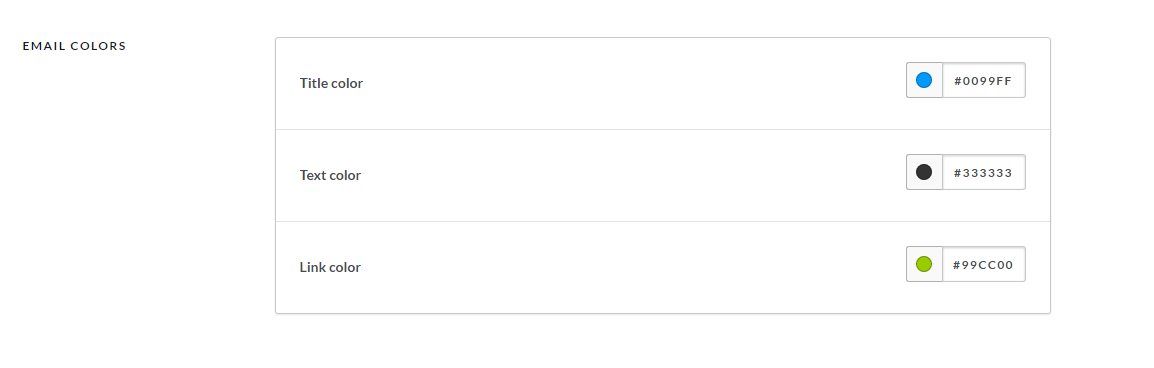
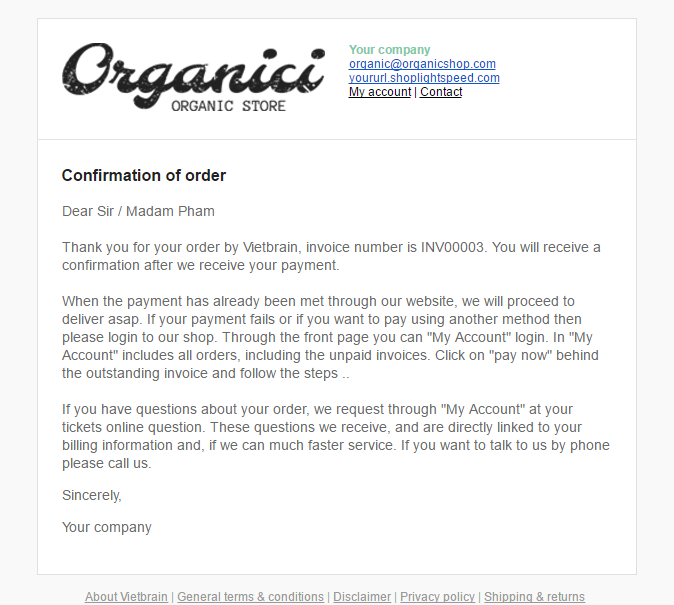
To change style of"EMAIL": Go to Design --> Customize Theme --> Scroll down to "EMAIL COLORS"
after that, choose background color and text color of email

Demo:

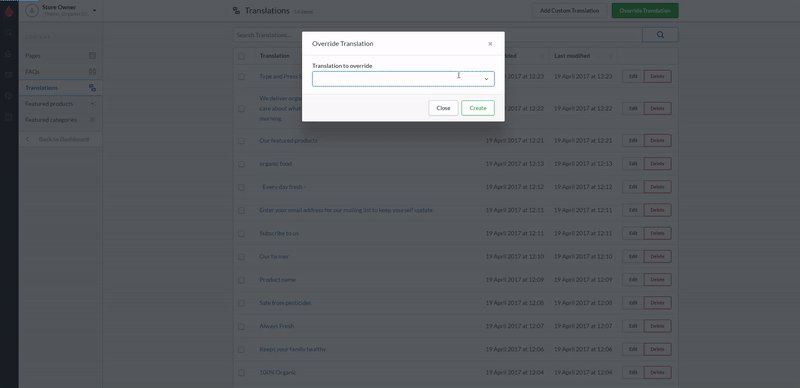
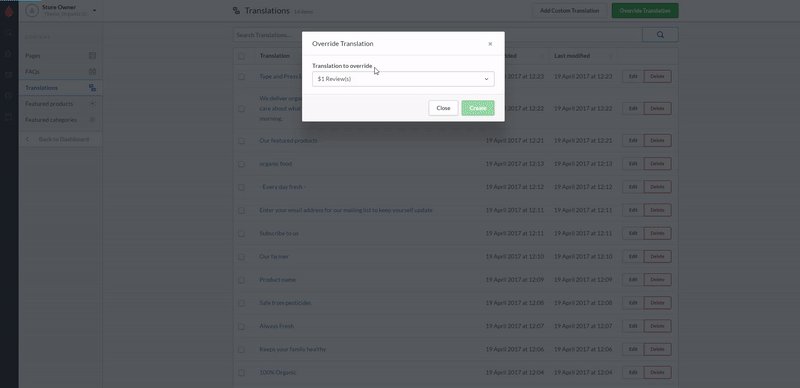
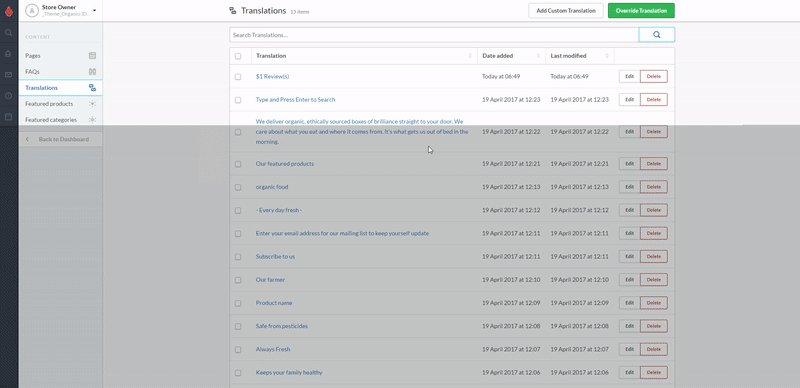
To translate (your text what you type in Customize Theme): Dashboard --> Content --> Translations --> Override Translation or Add Custom Translation then type your text what you want translate to your installed language.

This is images dimensions what we recommend but you can use smaller/larger images












 Demo:
Demo: 
 Demo:
Demo: